Electronic Proceedings of the
ACM Workshop on Effective Abstractions in Multimedia
November 4, 1995
San Francisco, California
Abstraction, Composition and Lay-Out Definition Mechanisms in OOHDM
- Daniel Schwabe, Gustavo Rossi, Simone D. J. Barbosa
-
- Dept. of Informatics, PUC-Rio
- R. M. de S. Vicente, 225
- Rio de Janeiro, RJ 22453-900, BRAZIL
- +55-21-529 9544
- [schwabe,rossi,sim]@inf.puc-rio.br
-
http://www.inf.puc-rio.br/~schwabe
-
Gustavo Rossi
- also LIFIA, F. Cs. Exactas-UNLP, and CONICET, Argentina.
Abstract
In this position paper we present the abstraction, composition, lay-out and presentation mechanisms used in the Object-Oriented Hypermedia Design Model (OOHDM). We describe the main activities in OOHDM, namely conceptual design, navigation design, abstract interface design and implementation, presenting the modeling constructs we use to build high-level, abstract navigational and interface structures. We compare our approach with other existing work in designing hypermedia applications and finally we discuss some further work in this field.
There is a growing interest in hypermedia design methods [Balasubramaniam94, Garzotto93, Lange94]. This is motivated by a clear understanding of the kind of problems we must solve in order to build usable and evolvable hypermedia applications. The very nature of this software field, in which navigation is combined with the inherent difficulties of dealing with multimedia data, needs new approaches. (See for example the electronic version of ACM's special issue on designing hypermedia applications).
In this position paper we present the Object-Oriented Hypermedia Design Methodology [Schwabe94]. In particular we focus on which modeling constructs we use to build modular, evolvable navigational and interface structures; we show our approach for recording all meaningful design decisions in the design enterprise. The structure of this paper is as follows. We first describe the whole methodology presenting some details of each design activity and finally we compare our approach with similar work in this area. We will base our presentation using a brief example taken from the implementation of the hypermedia presentation of Portinari Project [Lanzelotte93].
The Object-Oriented Hypermedia Design Method is a
model-based approach for building hypermedia applications. It comprises four different activities namely conceptual design, navigational design, abstract interface design and implementation. They are performed in a mix of incremental, iterative and prototype-based development style. During each activity a set of object-oriented models describing particular design concerns are built or enriched from previous iterations. In Figure 1 we summarize OOHDM activities, modeling approaches, abstraction and presentation mechanisms.
Figure 1. A summary of the OOHDM methodology.
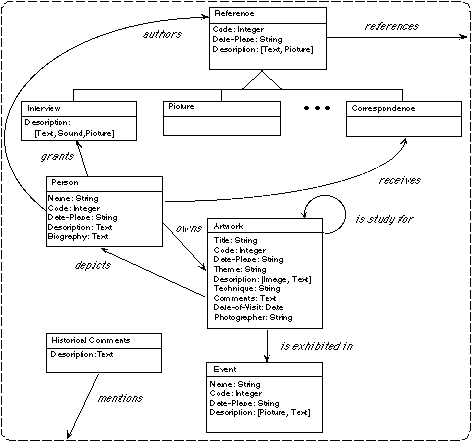
During Conceptual Design a model of the application domain is built using well known object-oriented modeling principles [Rumbaugh91], augmented with some primitives such as attribute perspectives and sub-systems. Conceptual classes may be built using aggregation and generalization/specialization hierarchies. The main concern during this step is to capture the domain semantics as “neutrally” as possible, with very little concern for the types of users and tasks. The product of this step is a class and instance schema built out of Sub-Systems, Classes and Relationships. The instance schema describes exceptional objects and it is intended to avoid class explosion when possible. Figure 2 shows an example of a conceptual schema for the Portinari Project application.

Figure 2. Conceptual schema of the Portinari Project application.
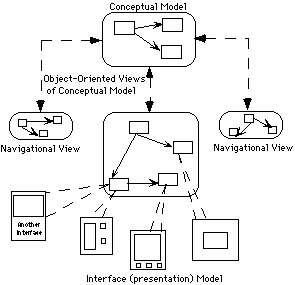
In OOHDM, an application is seen as navigational view over the conceptual domain (See Figure 3). This reflects the point of view that one of the key distinguishing features of hypermedia applications is the notion of navigation. It is in this step that the designer takes into account the types of intended users, and the set of tasks they are to perform using the application.

Figure 3. Relation between conceptual and navigational schemas.
Different navigational models may be built for the same conceptual schema thus expressing different views (respectively applications) on the same domain. The navigational structure of a hypermedia application is defined by a schema specifying navigational classes that reflect the chosen view over the application domain. In OOHDM there is a set of pre-defined types of navigational classes:
nodes,
links,
access structures,
which are organized into Navigational Contexts.
The semantics of nodes and links are the usual in hypermedia applications while access structures may represent alternative ways of accessing nodes such as indexes, guided tours, etc.
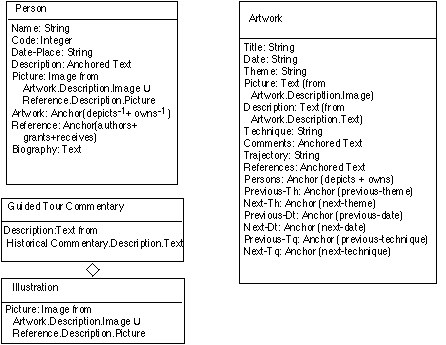
Figure 4 contains the examples of navigational classes for the Portinari Project application.

Figure 4. Some navigational classes in the Portinari Project application.
Nodes are the basic information containers in hypermedia applications. They are defined as object-oriented views of conceptual classes defined during Conceptual Design using a query language similar to the one in [Kim94], allowing a node to be defined by combining attributes of different related classes in the conceptual schema. They contain single typed attributes and link anchors and may be atomic or composites as in [Gronbaek94]
Figure 5 shows an example of a node representing an "Artwork" in the Portinari Project application
Figure 5. A node representing an "Artwork" in the Portinari Project application.
(to access the actual site, click here "Boy with top" and then click on the "back" button of your browser to return to the article).
Links
Links reflect relationships intended to be explored by the final user. As previously said, different views may be defined for the same conceptual schema to cope with different user communities or tasks.
In our model, links implement relationships defined in the conceptual schema. In other words, links are the navigational realization of relationships. Link classes are defined by specifying link attributes and behavior, source and target objects and cardinality. Link attributes express properties of the link itself and may be useful when defining n-ary links or links with cardinality greater than one. In such cases the link may behave as a node (similar to the web¹s centre in HDM), acting as an intermediate object (between the link source and destination) during navigation.
Access structures act as indexes or dictionaries and are useful for helping the final user find the desired information. Menus, Indices and guided tours are examples of access structures. In Portinari Project application we have implemented different access structures such as: Subject Index, Main Index.
Figure 6 shows an example of an index
Figure 6. An index structure.
(to access the actual site, click here Index of themes and then click on the "back" button of your browser to return to the article).
Access structures are also modelled as classes and further characterized by a set of selectors, a set of target objects (usually objects in the schema) and a predicate on target objects. The predicate expresses which objects will be accessible in terms of their properties. Selectors usually stand for some of the attributes of the target objects and are organised according to a pre-defined data structure (an ordered list, a set of icons, etc.). In either case they must be explicitly mentioned in the definition of the access structure.
In well-designed hypermedia applications the author must take into account the way in which the user is exploring the hypermedia in order to avoid redundant information and to prevent the user to get lost in the hyperspace. For example, if we are exploring a hypermedia with painters and paintings and we access all paintings of Van Gogh it is not wise to include in a painting, information about him, while if we are exploring all painting about flowers and we reach Sun Flowers we will want to include some references to its creator (in fact Van Gogh). In the same way we may want to make evident that the "next" painting from Sun Flowers is another painting from Van Gogh in the first case, and another painting with flowers in the second.
In OOHDM the main structuring primitive of a navigational schema is the notion of navigational context. A navigational context is a set of nodes, links, context classes and other (nested) navigational contexts. They are induced (in different ways depending on the type of class) from navigation classes such as Nodes, Links, Indices, and Guided Tours. They may be defined intentionally or extension ally, i.e. by either defining a property that all nodes and links in the context hold or by enumerating its members.
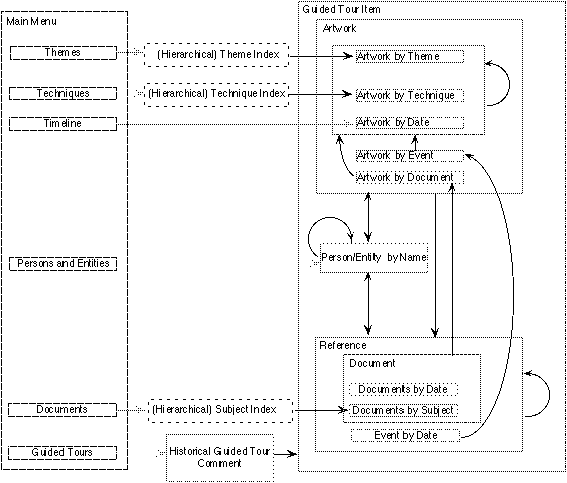
For example a 1-to-n link induces a navigational context that allows traversing sequentially all the link targets. In the same way an index (all painting about a subject) or a Guided Tour (some selected paintings) define navigational contexts. In Portinari Project the Navigational Context: "Artwork by Theme" allows traversing in a sequential way all artworks in a given theme (perhaps selected in an index) (see Figure 7).

Figure 7. Context schema in the Portinari Project application.
Context Classes
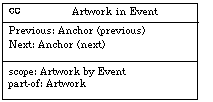
Context classes complement the definition of a navigational class, e.g. a node, indicating which information is shown and which anchors are available when accessing the object in a particular context. Navigational Contexts play a similar role as collections [Garzotto94] and have been inspired in the concept of nested-contexts [Casanova93].

Figure 8. Context class in the Portinari Project application.
The navigational schema may play the role of a navigation chart either when navigational transformations are trivial, i.e. when leaving a node it is closed, or when navigational transformations are fully-controlled by the user. This is the case in WWW viewers like Netscape in which the user may open a new window for a link and navigation from that window (node) is independent of the previous navigation history.
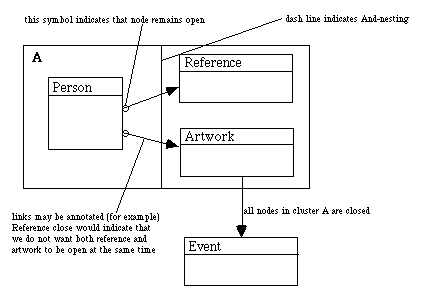
Navigation charts enrich the navigational schema with a notation for defining node clusters (sets of nodes that may be opened at the same time) and for specifying the effect of traversing a link on the current navigation state (opened nodes). This notation borrows XOR and AND nesting from statecharts but avoiding state and transition proliferation by defining "macros" that may be translated to plain statechart notation thus maintining its computing power. In Figure 9 we show the Navigation Chart for Artworks, Persons and References such that when navigating from Persons to Artworks or from Persons to References both source and target nodes remain opened. However when leaving Artworks to events, opened nodes are closed.

Figure 9. An example of a Navigation Chart.
Once the navigational structure has been defined, it must be made perceptible to the user through the application's interface, which is done in this step by defining an abstract interface model. This means defining which interface objects the user will perceive, and in particular the way in which different navigational objects will look like, which interface objects will activate navigation, the way in which multimedia interface objects will be synchronized and which interface transformations will take place. A clean separation between both concerns, navigational and abstract interface design, allows building different interfaces for the same navigational model, leading to a higher degree of independence from user-interface technology, and also allowing conformance with varying user needs or preferences.
In OOHDM we use the Abstract Data View design approach for describing the user interface of a hypermedia application [Cowan95].
Abstract Data Views are formal models of interface objects and they are specified by showing:-
a - The way in which they are structured. Perception properties are also specified as attributes or parts of an ADV.
- b - The way in which they are statically related with navigation objects. We use Configuration Diagrams [Coleman92] as a diagrammatic tool for expressing these relationships.
- c - How they behave when reacting to external events; in particular how they trigger navigation and which interface transformations occur when the user interacts with the application.
ADVs Concepts
ADVs are objects in that they have a state and an interface, where the interface can be exercised through regular functional or procedural calls or input and output events. ADVs are abstract in that they only represent the interface and the state, and not the implementation.
In a typical application using ADVs, we have a set of ADOs (abstract data objects) managing data structures and control within the application and a set of interface objects (instances of ADVs) managing interface aspects of the application such as user input and system output to the user.
In the context of OOHDM, navigational objects such as nodes, links or access structures act as ADOs, and their associated ADV are used for specifying their appearance to the user.
An ADV when used in the design of hypermedia applications can be viewed as an interface object comprising a set of attributes which define its perception properties, and the set of events it can handle such as user-generated events. Attribute values may be defined as constants thus defining a particular style of appearance such as position, colour, or sound. A reserved variable, "perceptionContext", is used to indicate modifications to the perception space. When we want to make some object perceivable we add it to perceptionContext, and elements removed from perceptionContext are no longer perceivable.
Defining the abstract interface model of a hypermedia application in terms of ADVs implies:
- defining ADVs for each navigational object. In fact, defining at least one ADV type for each navigational class;
- specifying the configuration diagram showing static relationships among ADVs and ADOs (which are navigational objects);
- specifying the ADVchart for each ADV showing the dynamics of the hypermedia application.
Configuration diagrams [Coleman92] are useful for expressing patterns of communication between objects in terms of provided and required services. In the ADV design approach they are used to represent external (user-initiated) events that an ADV handles; the services provided by the ADV (such as display) and the communication among ADVs and ADOs.
A configuration diagram may also show the nesting structure of composite ADVs. In our context, we are interested in defining the way in which the user will interact with the hypermedia application and in particular which interface objects will cause navigation. Each Node Class will define a public interface with the services provided by its objects. In particular all nodes will react to the message: anchorSelected (A) by asking anchor A to initiate navigation across its associated link. In a composite ADV with different interface objects such as buttons associated with node anchors, we annotate the name of the anchor in the configuration diagram. (See Figure 11).

Figure 11. A Configuration Diagram in Portinari Project.
In Figure 11, ADV Person can react to external events: MouseClicked and Display, and communicates with its owner (an ADO that is a node Person) by sending it the messages anchorSelected, getName and getPicture. In this example node Person has many anchors defined (as seen in Figure 4).
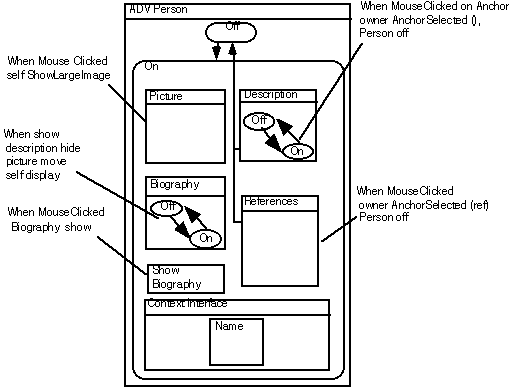
We use ADV-charts [Carneiro94] another derivative of Statecharts, that adds both structural and behavioural nesting and a Petri-Net like notation for expressing synchronisation issues usual when dealing with multimedia data.

Figure 12. Simplified ADV-chart for Person.
Since the modelling constructs we use during Navigational and Abstract Interface Design are quite similar, we obtain a seamless transition between both activities allowing incremental construction of the navigational and abstract interface models. At the same time, outstanding design decisions are recorded using a notation that is powerful and concise. Navigation and ADV-charts may be easily related and combining information in interface and navigation classes results in a strong traceability model. The reader may find a complete description of our approach in [Rossi95]
To obtain a running implementation, the designer has to map the navigational and abstract interface models into concrete objects available in the chosen implementation environment. The model generated after performing steps 1-3 can be implemented in a straightforward way using many of the currently available hypermedia platforms such as Hypercard, Toolbook, MacWeb, KMS, Guide, Microcosm, etc.... The use of a uniform set of modelling constructs (objects and classes) in our methodology allows a smooth transition from domain modelling to navigational and interface design.
The implementation step does not require that an object-oriented environment be used, although it might make the job easier. In the event that the runtime environment is not object-oriented, many techniques can be used to map an object-oriented specification into a non object-oriented runtime environment.
Our work has its roots in model-based approaches to hypermedia design like HDM [Garzotto93]. It is quite similar to EORM [Lange94] in that it uses objects and relationships as modelling constructs; however OOHDM differs from EORM in that it clearly separates conceptual from navigational design and that it uses rich modelling constructs both in the navigational and abstract interface design activities. It is also different in that it is also aimed at specifying a broad spectrum of software systems such as CASE environments and decision support systems by considering objects not only as structured, encapsulated records but also as dynamic entities.
Many authors have used state-machine based formalisms to model hypertext structures (see for example [Zheng92]).
Navigation and ADV-charts extend Statecharts by adding notations specific to hypermedia applications. Besides they are created in the context of a set of object-oriented models and they are intended to model only the dynamic aspects of both navigation and interface.
Engineering hypermedia applications is difficult and each new application is usually built from scratch. We are now studying the problem of reusing navigation and interface architectures and styles. We are analyzing hypermedia applications looking for recurrent design patterns (in the sense of [Gamma94]. http://st-www.cs.uiuc.edu/users/patterns/patterns.html) and trying to make this design knowledge available to application builders by using our notation. < design patterns in hypermedia>
We find his approach very appealing as a way to solve common problems in the hypermedia domain.
- [Balasubramaniam94] P. Balasubramaniam, T. Isakowitz and E. Stohr: "Designing Hypermedia Applications", Proceedings of the 27th. Hawaii International Conference on System Sciences, Hawaii, Jan. 1994.
- [Carneiro94] L.M.F. Carneiro, M.H. Coffin, D. D. Cowan and C.J.P. Lucena: "ADVcharts: a Visual Formalism for Highly Interactive Systems". In M.D. Harrison and C. Johnson editors, Software Engineering in Human-Computer Interaction. Cambridge University Press, 1994.
- [Casanova93] Casanova, M.A.; Tucherman, L.; Lima, M.J.; Netto, J. L. R; Rodriguez, N.; Soares, L.F.G., ³The Nested Context Model for Hyperdocuments², Proceedings of Hypertext¹91, San Antonio, 1993.
- [Coleman92] D. Coleman, F. Hayes and S. Bear: "Introducing Objectcharts or how to use Statecharts in Object-Oriented Design". IEEE Transactions on Software Engineering, 18(1): 9-18, January 1992.
- [Cowan95] D. D. Cowan, ; C. J. P.Lucena, ; "Abstract Data Views: An Interface Specification Concept to Enhance Design for Reuse". IEEE Transactions on Software Engineering, Vol.21, No.3, March 1995.
- [Gamma94] E. Gamma, R. Helm, R. Johnson and J. Vlissides: "Design Patterns: Elements of reusable object-oriented software", Addison Wesley, 1994
- [Garzotto93] F. Garzotto, D. Schwabe, P. Paolini: "HDM- A Model Based Approach to Hypermedia Application Design", ACM Transaction on Information Systems, Vol. 11, #1, Jan. 1993, pp. 1-26.
- [Garzotto 94] Garzotto, F.; Mainetti, L.; Paolini, P.; ³Adding Multimedia Collections to the Dexter Model², Proceedings of ECHT¹94, Edinburgh, 1994.
- [Gronbaek94] K. Gronbaek: "Composites in a Dexter-Based Hypermedia Framework", Proceedings of the ACM European Conference on Hypermedia Technology, Edinburgh, 1994.
- [Hannemann93] J. Hannemann, M. Thuring: "What matters in developing interfaces for hyperdocument presentation?" Workshop in Methodological Issues on the Design of Hypertext-based User Interfaces, Darmstadt, Germany, July 1993.
- [Harel87] D. Harel, A. Pnueli, J.P. Schmidt, R. Sherman: "On the formal semantics of statecharts". Proc. 2nd. IEEE Symposium on Logic in Computer Science, Ithaca, N.Y., June 1987.
- [Kim94] W. Kim: "Modern Data Bases". ACM Press, 1994.
- [Lange94] D. Lange: "An Object-Oriented design method for hypermedia information systems", Proceedings of the 27th. Annual Hawaii International Conference on System Science, January 1994.
- [Lanzelotte 93] Lanzelotte, R.S.G.;Marques, M.P.; Penna, M.C.S.G.; Portinari, J.C.; Ruiz, F.D.; Schwabe, D., "The Portinari Project, Science ans Art team together to help cultural projects", Proc. of the Second International Conference on Hypermedia and Interactivity in Museums (ICHIM'93), Cambridge, UK, Sep 1993.
- [Rossi95] Rossi, G.; Schwabe, D.; Lucena, C.J. P.; Cowan, D. D., ³An Object-Oriented Model for Designing the Human-Computer Interface Of Hypermedia Applications², Proceedings of the International Workshop on Hypermedia Design (IWHD'95), Montpellier, 1995, Springer Verlag, forthcoming, 1995.
- [Rumbaugh91] J. Rumbaugh, M. Blaha, W. Premerlani, F. Eddy and W.Lorensen: Object Oriented Modeling and Design, Prentice Hall Inc. 1991.
- [Schwabe94] Schwabe, D.; Rossi, G. ³From Domain Models to Hypermedia Applications: an Object-Oriented Approach², Technical Report MCC 30-94, Departamento de Informática, PUC-Rio. Expanded version of position paper presented at the ³Methodologies for Designing and Developing Hypermedia Applications² workshop, ECHT¹94.
- [Schuler94] W. Schuler: "A Design Space for Hypermedia Interface". Workshop on Methodologies for Designing and developing Hypermedia Applications , Edinburgh, September 1994.
- [Schwabe95a] Schwabe, D.; Rossi, G. ³Building Hypermedia Applications as Navigational Views of Information Models². Proceedings of the 28th Hawaii International Conference on Systems Science, Maui, Jan, 1995. Also Technical Report MCC 41-94, Departamento de Informática, PUC-Rio.
- [Schwabe95b] Schwabe, D; Rossi, G. "The Object-Oriented Hypermedia Design Model", Communications of the ACM, August 1995.
- [Zheng92] Y. Zheng, M-C. Pong: "Using Statecharts to Model Hypertext". Proceedings of the ACM European Conference on Hypertext, Milano, December 1992.