Electronic Proceedings of the
ACM Workshop on Effective Abstractions in Multimedia
November 4, 1995
San Francisco, California
Since Less is often More:
Methods for Stylistic Abstractions in 3D-Graphics
- Antonio Krüger
-
- DFKI GmbH
- Stuhlsatzenhausweg 3
- 66123 Saarbrücken
- +49-681-5268
- krueger@dfki.uni-sb.de
- http://www.dfki.uni-sb.de/~krueger
- Thomas Rist
- DFKI GmbH
-
- Stuhlsatzenhausweg 3
- 66123 Saarbrücken
- +49-681-5266
- rist@dfki.uni-sb.de
- http://www.dfki.uni-sb.de/~rist
1. Introduction
More than two decades of research in computer graphics led to
advanced rendering techniques which, together with enriched object models,
enable the production of photorealistic images - even on today's
low-cost standard hardware.
Of course, in many areas (e.g., entertainment and advertisement)
photorealism is the goal to strive for.
However, there are as many other occasions where graphics is right in place
but photorealism is not since such images provide too much
information.
A good example where this observation can be made is the field
of technical documentations.
Authors of device descriptions and instruction manuals preferably rely on
other graphical forms
than photographs for the presentation of objects and the illustration
of their maintenance.
Inspite of reconstructing the detailed visual appearence
of an object, methods for filtering, generalization, and
customization of information are applied in order to generate an
effective illustration. For depicting objects this includes, among other things:
- not to overload an illustration; ie., to choose an appropriate degree
of detail, and
- to support a viewer in extracting information by giving the graphics a
suitable focus structure.
While human illustrators intuitively or conciously follow such basic rules of
communication, they have to be implemented somehow in order to make
automated presentation systems work.
In this paper we present a computational approach for achieving stylistic
abstractions in 3D-graphics.
2. Technical vs. Stylistic Abstractions in 3D-Graphics
The generation of graphical object depictions can be understood as
mapping a source of information
(e.g., a 3D-object model, a propositional object description, or even
graphical material) onto graphical presentation. By the term graphical
abstraction
we refer to cases where some information available in the source is not
conveyed in the
resulting graphics. Afterwards we distinguish
between two classes of graphical abstractions.
Technical abstractions are caused by some technical reasons during
the process of image generation from a given object model.
Typical technical reasons are the use of simplified object and
lightening models to spare with limited computational
resources. So for example an object
depiction produced with the Gouraud shading method can be considererd as being
more abstract than a Phong-shaded picture of the same object under the
same viewing and lightening conditions.
In the area of computer graphics,
the process of image generation is usually described in terms of a
rendering pipeline [1],
or within a more general
reference model such as the ISO-standard [2].
Technical abstractions may be identified systematically at each single step of such a
pipeline or at each
layer of a reference model - depending on the particular algorithms used to
perform the
transformations the step or layer stands for. Doing this, however, is
beyond the scope of the current paper.
Instead of doing so, we contrast technically caused abstractions to the notion of
stylistic abstraction. With this we mean abstractions which are
technically avoidable but which are made intentionally
in order to achieve a certain presentation goal or to follow a
superordinate design directive.
Presentation goals where graphical abstraction may come in
include the following:
``Draw the viewer's attention to a certain object property'',
``Show an object in its spatial context without de-focussing it'', and
``Show a prototype representer of a set of instances''.
Examples of superordinate design directives are the two advices
mentioned in the introductory section: not to overload graphics, and to
enable a proper
distinction between important and less relevant aspects. Further directives
are the wish to
keep a presentation as simple as possible, and to increase the degree of
uniformity over a series of pictures. Whether or not such
directives can be followed
usually depends on parameters, e.g., purpose, viewer profile,
presentation context etc.
In order to enable a graphics generation component which satisfies
presentation goals and follows design directives two things have to
be done.
- we must provide operationalizations of
methods for performing stylistic abstractions, and
- we must
specify the conditions under which a certain technique should be applied to
accomplish a given presentation goal or design directive
3. Methods for Stylistic Abstractions
Our intuitive understanding of applying a stylistic abstraction method is, that
we should get a picture which is simplified in some aspect.
Consequently we first introduce our notion of simplicity.
3.1 Meassuring Simplicity
In our approach simplicity is a partial order relation
for graphical object depictions.
However, such statements like ``line drawings are more simple than
shaded pictures'' are insufficient because they are too general. A
better solution is to base the order on a comparison of the amount of
information conveyed in different depictions of the same object.
In particular, we compare the aspects: object composition,
object shape, and material object properties.
Given two depictions G1 and G2 of one and the same object O, we say that
G1 is more simple than G2 with respect to O's composition, if
G1 shows less parts of O than G2 does. Concerning O's shape
we say that G1 is more simple than G2, if the number of lines
forming the contour of O's depiction in G1 is lower than in
G2. If G1 is a black&white picture and G2 shows O
coloured, we say G1 is more simple than G2 with respect to
O's material object colour. Of course, there are other plausible criteria
on which the comparison of a single aspect could be based. If, for
example, O has a convex silhouette in G1 but a concave one in
G2 we regard G1 to be more simple than G2 too, with respect to
the encoding of O's shape.
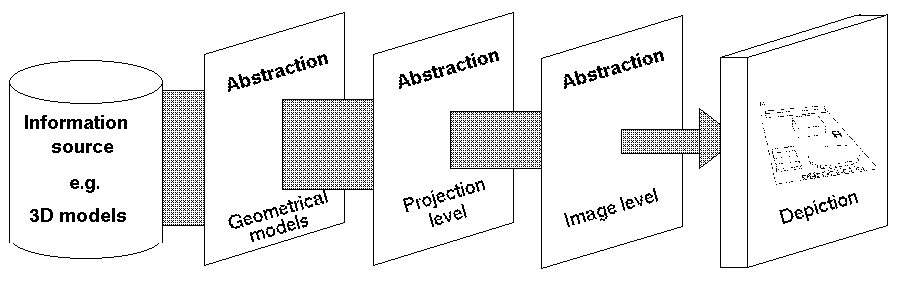
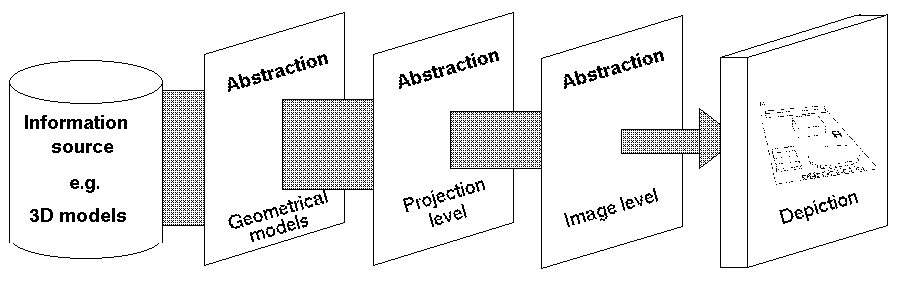
Now we can turn to the question of how to produce object depictions
which are simplified according to a certain aspect. Since we are
concerned with graphics generation from 3D-object models, abstraction methods
can manipulate either the 3D-object models, the projection functions or
the object depictions, so that we obtain a three layered abstraction process
(cf. Fig. 1). Each layer functions as a filter which reduces the information in
the final graphics.
In the following, we give examples of abstraction methods for all three layers.

Figure 1: A three layered abstraction process.
3.2 Manipulation of 3D-Model
Instead of projecting the most detailed 3D-object model (in our case
wireframes) first a geometrically simplified model can be generated
which then will serve as the image source.
Inspired by Feiners' work on geometric approximations for domain
objects [3],
we have defined a set of operations aiming at the
reduction of geometrical detail through the merging of object-models.
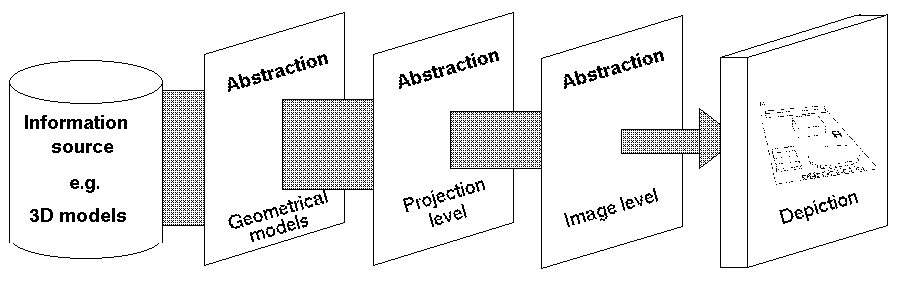
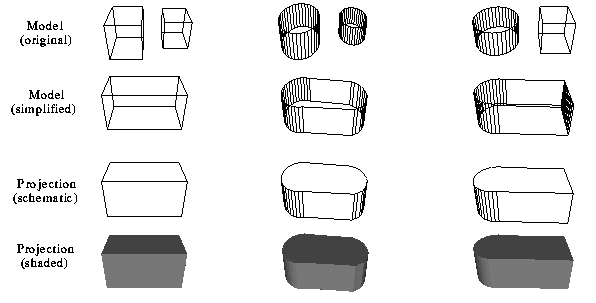
Fig. 2 gives an impression of applying merging operators to the standard
modelling primitives cube and cylinder. Note that this merging operation
does not change object locations; i.e, the piece of space covered by
an object involved before the merging will also be covered by the
resulting object. The simplification can be seen in the fact that in
all three cases a two-parted object constellation has been reduced
to a single constituent.

Figure 2: Simplification of graphics by merging 3D-model
3.3 Parametrization of the Projection
Many 3D-graphics systems support different kinds of projection and
allow for modification of projection parameters. These features
can be exploited for the definition of methods for stylistic abstractions.
For example, simplifying an object depiction by abstracting it's
colour, a projection can be used that paints object
faces with a single colour. Similar methods are using a uniform line-thickness, and
dash-lines. A further method suitable for simplifying line
drawings is known as hard-edging.
Advanced rendering mechanism take this into account and generate
non-photorealistic
graphics. An example of such a system is the Sketch-Renderer
shown in [4].
3.4 Manipulation of Object Depiction
Most of the effects which are produced by the methods before, can be achieved -
at least approximately - by methods that operate directly on object
depictions. E.g., instead of merging object models a
merging operator for depictions can be defined and the result can be superimposed on the
original picture. This is useful if the information source is of a 2D nature,
for like map data.
However, the reason why we often prefer the stylistic methods
is, that we would have more implementational
effort if we rely on picture manipulations only. For example, it is
easier to map 3D-edges onto 2D-dashed lines instead of redrawing full
lines in a projection. Other methods such as using an eraser to reduce the picture
contents, usually can't be applied to
single picture elements without producing unwanted side effects.
So, up to now, our only method belonging to
this group is a scaling operation. Although scaling doesn't mean
abstraction itself, it may destroy size
proportions, e.g. when a series of pictures has to be
sized uniformily.
4. Applying Stylistic Abstractions
Abstraction methods as presented above have been implemented in
a system called PROXIMA [5].
Below, we briefly describe three
scenarios in which PROXIMA is used for the generation of
illustrations.
4.1 Multimedia Information Presentation
Our first application of PROXIMA has emerged from the
WIP research project on
the automated generation of multimedia presentations. There, we have
built a prototype presentation system (also called WIP cf. [6])
that generates illustrated descriptions and instructions for the assembly
and maintenance of technical devices (lawn mower, espressomachine,
modem etc.). Thus WIP often has to
communicate information about physical objects graphically including
the previously mentioned presentation tasks.
In the WIP system, PROXIMA appears as a subcomponent of a
knowledge-based graphics generator [7].
This generator
receives its input from a superordinate presentation planner[8]
which is responsible for content selection, the overall
structuring of the presentation, and the coordinated distribution of
presentation tasks to the media-specific generators (currently a text
and a graphics generator).
After receiving a certain presentation task from the planner, the graphics generator
applies so-called design strategies in order to map these tasks to
a set of constraints on the graphics to be generated. Some of these
constraints have to be refined by further design
strategies. Finally, all elementary constraints are associated with
operators of the
underlying graphics realization modules such as PROXIMA.
To give an impression of how this process works, have a look at a presentation
task, for example:
Depict object X as a background object for Y
One of our design strategies maps the task onto a
set of constraints. Besides visibility constraints on the objects Y
and X this set includes the particular constraint:
Y should be focussed.
A solution to satisfy this constraint is
to de-emphasize the background object X by stylistic
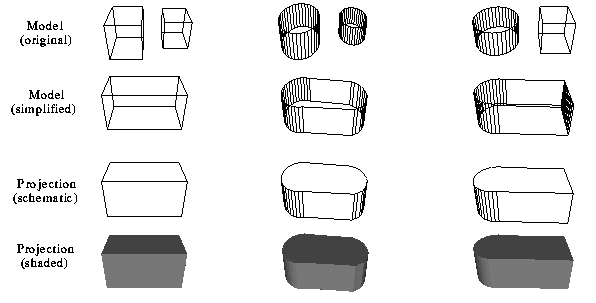
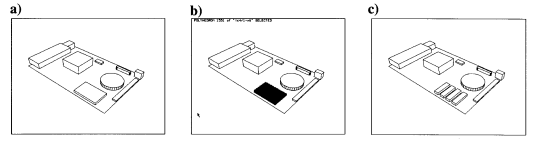
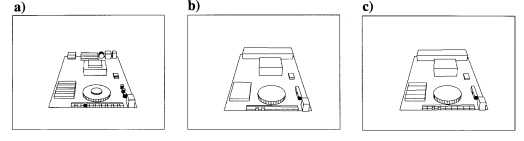
abstraction. Fig. 3 illustrates the effect of applying that strategy when
depicting a selector switch of a modem together with the circuit board
as a background object;
(a) without applying abstraction methods;
(b) result after applying model simplification and
dashing to all objects except the switch and the second LED (which is
to indicate the setting of the switch).

Figure 3: Depiction of a modems' circuit board; detailed and stylistically
abstracted
The example also shows that some of the knowledge about when to use
stylistic abstractions is directely coded in the design strategies of
WIP's graphics designer.
This approach is suitable for capturing particular design
cases. A more general mechanism to decide automatically which
stylistic abstractions should be applied to which objects, is a
build-in facility of PROXIMA and is based
on default-rules. For example, if PROXIMA is requested to simplify
a certain object, it relies on the rule:
IF X is to be simplified in the picture P
THEN unless specified otherwise apply the same
simplification methods to all
other objects Z in P which belong to the same
superior object as X
4.2 Semi-Automated Illustration Design
Our second application is a workbench for semi-automated illustration
design called AWI [9] .
The motivation for such a workbench is based on the fact that
the results of fully automated generators are often not satisfying,
but that in many cases only minor changes are necessary to
make them perfect. Using AWI, illustration design and realization is a
collaboration between the user and the system. Concerning the
generation of stylistic abstractions AWI allows the user to intervene
during an incremental abstraction process in order to modify the parameters
of the abstraction methods, to indicate objects which should also be
simplified, or the other way round, to indicate objects that should be
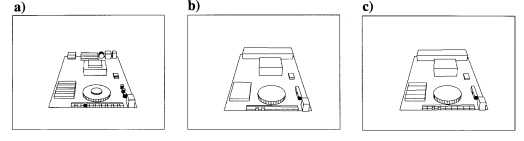
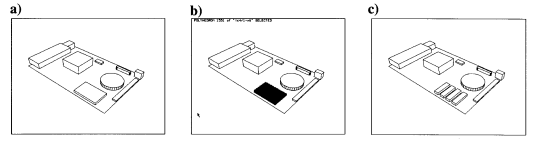
excluded from further simplifications. Fig. 4 presents three
snapshoots taken during a session with AWI, (a) user selects a LED
to exclude it from further simplifications (the LED appears in
reverse-video); (b) result after AWI has
applied several abstraction steps, and (c) since the user considered AWI`s
result as oversimplified, she requests AWI to undo the last merging of the
LED row.

Figure 4: Interactive generation of stylistic abstractions
4.3 Hypergraphics
In our recent extensions of the WIP system we deal with the design of
interactive multimedia presentations.
To actively involve the addressee in a presentation, she will be
encouraged by the system to explore visual material by herself [10].
Our notion of stylistic abstraction enables the realization of an interesting new
interactive exploration technique. In analogy to a hypertext
presentation, an object can be depicted first at a high level of
abstraction. If the addressee is interested in more details about a certain part of
it, she just clicks on the graphical presentation and receives
a refined depiction. Technically speaking, we first generate a
simplified object depiction using PROXIMA (cf. Fig 5a). Then during the
exploration (cf. Fig 5b), PROXIMA is requested to undo applied
abstraction operators on selected parts (cf. Fig 5c).

Figure 5: Refinement of a hypergraphics on demand
Overall the information reduction in 3D-graphics using
abstraction techniques as presented above has several advantages.
First it can be used to tailor the degree of detail of a graphics
to the particular needs of individual viewers. Second, the techniques can be
used to save computational efforts, which is especially important in realtime
application design (cf. [11]). Such an application is
for example Virtual Reality. There, complex 3D-models have
to be simplified in order to obtain satisfying throughput. Our 3D merging
operators can be used to produce geometric object descriptions of different
degrees of detail,
coded for example in VRML (cf. [12]).
Another application where graphical abstraction are helpfull is the domain
of cartography. A central problem in map designing is to choose an appropriate
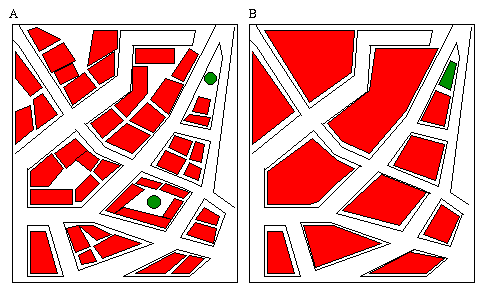
degree of detail. For example, it is reasonable that the degree of detail of
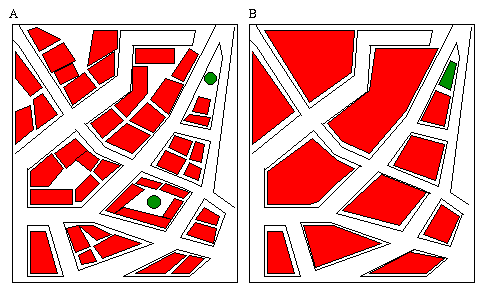
a town map for pedestrians is higher than it is for car drivers (cf. Fig. 6A
6B). A travel information system could generate dynamically such customized
maps using 2D merging operators similar to our 3D-model operators.
This research line is currently followed in the context of a collaboration
project with Siemens AG (for more details see MOFA-Homepage).

Figure 6: (A) City map for pedestrians, all public paths shown. (B) Less
detailed Map for car drivers, level of detail has been decreased by merging
adjacent buildings.
5. References
[1] J. Foley, A. van Dam, S. Feiner, J. Hughes: Computer
Graphics:
Principles and Practice, 2nd Edition, Addison Wesley, 1990.
[2] ISO/IEC IS 11072, Information processing systems -
Computer Graphics - Computer Graphics Reference Model, 1992.
[3] T. Strothotte, B. Preim, A. Raab, J. Schumann,
D. R. Forsey:
How to Render Frames and Influence People.
Department of Simulation and Graphics, Otto-von-Guericke University of Magdeburg,
Germany, 1995.
[4] S. Feiner: APEX: An experiment in the automated creation of
pictorial explanations. IEEE Computer Graphics and Applications 5, 1985.
[5] A. Krüger: PROXIMA: Ein System zur
Generierung graphischer Abstraktionen,
Document D-09-95, German Research Center for AI, Saarbrücken, 1995.
[6] W. Wahlster, E. André, W. Finkler, H.-J. Profitlich,
T. Rist: Plan-Based Integration of Natural Language and Graphics
Generation. AI Journal 63, 1993.
[7] T. Rist, E. André: From Presentation Tasks to Pictures: Towards a Computational Approach
to Graphics Design. In: Proc. of ECAI, 1992.
[8] E. André, T. Rist: The Design of Illustrated Documents
as a Planning Task. In: M.T. Maybury: Intelligent Multimedia, AAAI Press, 1993.
[9]. T. Rist, T. Krüger, G. Schneider, D. Zimmermann: AWI - A
Workbench for Semi-Automated Illustration Design. In: Proc. of the
Workshop:
Advanced Visual Interfaces (AVI '94), 1994.
[10]. E. André, T. Rist: Multimedia Presentations: The Support of
Passive and Active Viewing. In: Working Notes of AAAI Spring Symposium
on Intelligent Multi-Media Multi-Modal Systems, 1994.
[11] J. K. Strosnider and C. J. Paul: A Structured
View of Real-Time Problem Solving, AI-Magazine, Summer 1994.
[12] VRML Specifications